
当ブログのトップページでは、訪れたときの最初の画面で画像が横幅いっぱいに表示されます。
善は急げの気持ちで、方法を2つ考えました。
当記事では、ファーストビューを画像で飾る2つの方法を紹介します!
コンテンツエリアより画像を大きくする
- 1カラムに変更する
- 画像を横幅いっぱいに表示させる
- 余計な要素を消す
- 配置したい場所に画像を持っていく
結論から述べると、ファーストビューを画像いっぱいに表示させるなら、こちらより後述する方法を選ぶ方が得策です。
1カラムにする

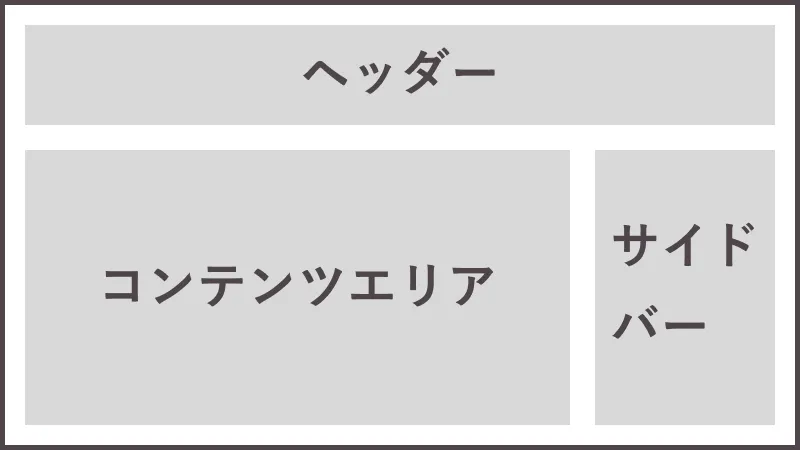
当ブログは上記のように「コンテンツエリア」と「サイドバー」の2カラムです。
画像を横幅いっぱいにするとなるとサイドバーの部分が邪魔になるので、1カラムに変更します。
変更方法は簡単で、Cocoonの場合はエディター画面の「ページ設定」にて「ページタイプ」を1カラムに設定するだけ。

これだけで1カラムに変更できます!
画像を横幅いっぱいに表示させる
Cocoonでは、コンテンツエリアの幅が決まっています。
画像を表示させてもコンテンツエリアに収まるため、横幅いっぱいにするには以下の方法を取らないといけません。
- コンテンツエリアの横幅を画面サイズにする
- コンテンツエリアを突き抜ける指示を出す
前者は他のところで多大な影響が出るため、得策ではありません。
そのため、後者を採用して、以下のコードをhtmlとCSSに埋め込みます。
<div class="hero"></div>
.hero {
background: url(画像URL) center / cover;
margin: 0 calc(50% - 50vw);
width: 100vw;
height: 100vh; /*画像の高さを調整*/
}
親要素を破る(コンテンツエリアより画像を大きくする)には「margin: 0 calc(50% – 50vw);」と「width: 100vw;」を使用するとのこと。
これで、画像を横幅いっぱいに表示できました!
ちなみに、画像のうえにテキストを表示するときは、以下のようにします。
See the Pen
Untitled by Rino (@Rinosaurus)
on CodePen.
不要な部分を削除する
画像を横幅いっぱいに表示できたので、次はファーストビューに持ってくるよう位置を調整します。
……とその前に、記事タイトルと投稿日時が邪魔になるので消してしまいましょう。
.article h1,
.date-tags {
display: none;
}
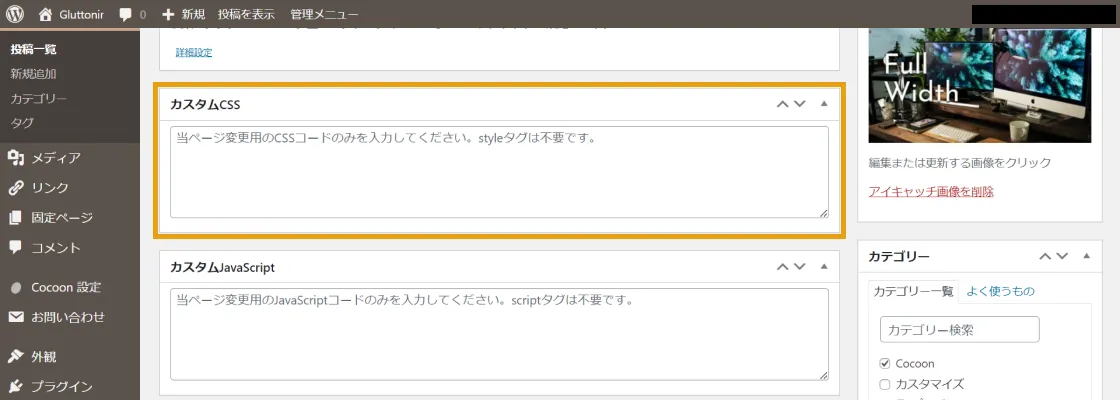
上記のコードをサイト全体のCSSに書き込むと、全記事のタイトルと投稿日時が消えます。
そのため、必ず各記事の「カスタムCSS」に入れましょう!


ちなみに、h1(記事タイトル)を消してSEO的に問題はあると思います。
ただ、僕が運営するサイトは順位が上がったので、目を
指定の位置まで調整する
画像を横幅まで広げ、不要な項目を削除しました。
あとは、お好みの場所まで「marign-top」でマイナス方向に動かして調整するだけです。
.hero {
background: url(画像URL) center / cover;
margin: 0 calc(50% - 50vw) 0; /*ここの0を調整する*/
width: 100vw;
height: 100vh;
}
「margin: 0 calc(50% – 50vw) 0;」の赤色と青色の部分を調整します。
赤色は画像上、青色は画像下の余白であり、こちらに「○○px(○には数字)」を入れることで調整できます。
余白の調整方法は他にもありますが、初心者であればこちらの方法が簡単なので、お試しください!

アピールエリアをそれっぽく改造する
- アピールエリアに必要事項を入力する
- CSSを書き込む
Cocoonには「アピールエリア」という、ファーストビューに画像を横幅いっぱいに表示させられる機能が搭載してます。
それをそのまま使用するのが手段2ですが、デザインが気に入らなかったので変更しました。
アピールエリアに必要事項を入力する
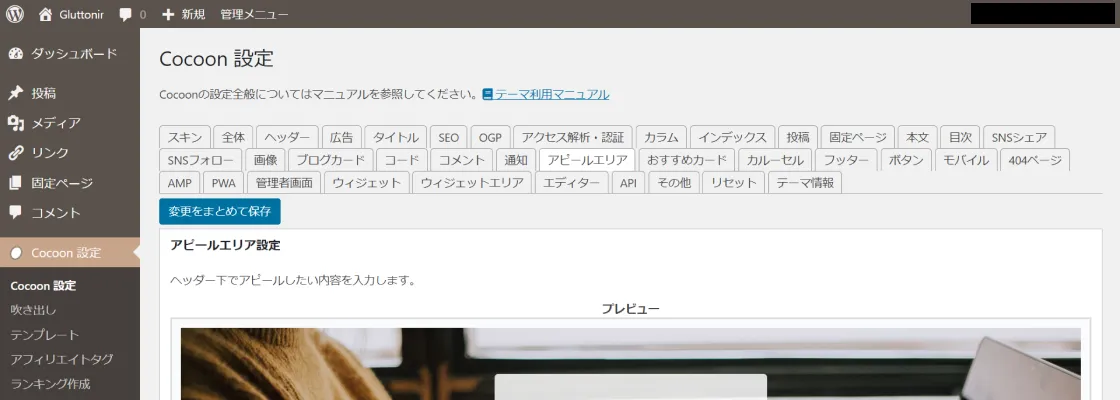
- ワードプレスのダッシュボードを開く
- メニューから「Cocoon設定」を選択する
- タブから「アピールエリア」を選択する

| アピールエリアの表示 | 指定したいページを設定 (当ブログは「フロントページのみ」) |
|---|---|
| 高さ | いじらなくてOK |
| エリア画像 | 表示させたい画像を選択 |
| エリア背景色 | いじらなくてOK |
| テキストエリア表示 | チェックを入れる |
| タイトル | 表示させたいタイトルを設定 (当ブログは「Gluttonir」) |
| メッセージ | 表示させたいメッセージを設定 (当ブログは「コメント」と「検索窓」) |
| ボタンメッセージ | 表示させたいボタンメッセージを設定 (当ブログだと「Scroll」) |
| ボタンリンク先 | 後述 |
| ボタンリンクの開き方 | 同じタブで開く |
| ボタン色 | いじらなくてOK |
当ブログでは、リンク先を「1番最初の見出し」に設定しています。
同記事間でのリンク設定は別記事で紹介しているので、そちらをご覧ください。
CSSを書き込む
上記の設定が完了したら、あとは以下をCSSに書き込めば完了です!
.appeal {
background-image: url(画像URL); /* スマホ画面での画像 */
background-attachment: fixed;
min-height: calc(100vh - 84px); /* スマホ画面での高さ */
min-width: 100%;
background-size: cover;
position: relative;
}
@media screen and (min-width: 768px){
.appeal {
background-image: url(画像URL); /* パソコン画面での画像 */
min-height: calc(100vh - 90px); /* パソコン画面での高さ */
}
}
.appeal::before {
content: "";
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: rgba(69, 69, 69, .5); /* 画像の明るさ設定 */
}
.appeal-in {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.appeal-content {
background-color: transparent;
width: 100%;
padding: 2em 1em;
}
.appeal-title {
color: #FFF; /* タイトルの色 */
font-size: 5em; /* タイトルのフォントサイズ(スマホ) */
text-shadow: 0 4px 4px #333; /* タイトルの影 */
}
@media screen and (min-width: 768px){
.appeal-title {
font-size: 10em; /* タイトルのフォントサイズ(パソコン) */
}
}
.appeal-message p {
color: #FFF; /* サブタイトルの色 */
font-size: 1em; /* サブタイトルのフォントサイズ(スマホ) */
margin-top: -1em; /* タイトルとサブタイトルの行間(不要なら削除) */
}
@media screen and (min-width: 768px){
.appeal-message p {
font-size: 1.2em; /* サブタイトルのフォントサイズ(パソコン) */
margin-top: -4em; /* タイトルとサブタイトルの余白(不要なら削除) */
}
}
/* スクロールボタン */
.appeal-button {
color: #FFF; /* スクロールボタンの色 */
background-color: transparent!important;
margin-top: 5em; /* サブタイトルとボタンの余白(不要なら削除) */
transition: .5s;
}
.appeal-button:hover {
color: #CBCBCB; /* スクロールボタンの上にカーソルを載せたときの色 */
transition: .5s;
}
.appeal-button:before {
font-family: "Font Awesome 5 Free";
content: "\f103"; /* スクロールボタンのマーク */
display: block;
animation: updown 1s infinite alternate ease-in-out;
}
@keyframes updown {
from {
transform: translateY(0);
}
to {
transform: translateY(15px);
}
}
高さを「min-height: calc(100vh – 数値);」としているのは、ヘッダーと通知エリアの高さを差し引いているからです。

おまけ:画像を時間経過で切り替える
時間経過により別の画像に入れ替えることもできます。
変更したい場合、先ほどのものではなく以下を使ってください!
.appeal {
animation: image_anime 18s ease infinite;
background-attachment: fixed;
min-height: calc(100vh - 84px); /* スマホ画面での高さ */
min-width: 100%;
background-size: cover;
position: relative;
}
@media screen and (min-width: 768px){
.appeal {
min-height: calc(100vh - 90px); /* パソコン画面での高さ */
}
}
/* 画像の表示設定 */
@keyframes image_anime {
0% {
background-image: url(1枚目の画像URL); /* 1枚目のスマホ用画像 */
}
40% {
background-image: url(2枚目の画像URL); /* 2枚目のスマホ用画像 */
}
80% {
background-image: url(3枚目の画像URL); /* 3枚目のスマホ用画像 */
}
100% {
background-image: url(1枚目の画像URL); /* 4枚目のスマホ用画像 */
}
}
@media screen and (min-width: 768px){
@keyframes image_anime {
0% {
background-image: url(1枚目の画像URL); /* 1枚目のパソコン用画像 */
}
40% {
background-image: url(2枚目の画像URL); /* 2枚目のパソコン用画像 */
}
80% {
background-image: url(3枚目の画像URL); /* 3枚目のパソコン用画像 */
}
100% {
background-image: url(1枚目の画像URL); /* 1枚目のパソコン用画像 */
}
}
}
.appeal::before {
content: "";
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: rgba(69, 69, 69, .5); /* 画像の明るさ設定 */
}
.appeal-in {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.appeal-content {
background-color: transparent;
width: 100%;
padding: 2em 1em;
}
.appeal-title {
color: #FFF; /* タイトルの色 */
font-size: 5em; /* タイトルのフォントサイズ(スマホ) */
text-shadow: 0 4px 4px #333; /* タイトルの影 */
}
@media screen and (min-width: 768px){
.appeal-title {
font-size: 10em; /* タイトルのフォントサイズ(パソコン) */
}
}
.appeal-message p {
color: #FFF; /* サブタイトルの色 */
font-size: 1em; /* サブタイトルのフォントサイズ(スマホ) */
margin-top: -1em; /* タイトルとサブタイトルの行間(不要なら削除) */
}
@media screen and (min-width: 768px){
.appeal-message p {
font-size: 1.2em; /* サブタイトルのフォントサイズ(パソコン) */
margin-top: -4em; /* タイトルとサブタイトルの余白(不要なら削除) */
}
}
/* スクロールボタン */
.appeal-button {
color: #FFF; /* スクロールボタンの色 */
background-color: transparent!important;
margin-top: 5em; /* サブタイトルとボタンの余白(不要なら削除) */
transition: .5s;
}
.appeal-button:hover {
color: #CBCBCB; /* スクロールボタンの上にカーソルを載せたときの色 */
transition: .5s;
}
.appeal-button:before {
font-family: "Font Awesome 5 Free";
content: "\f103"; /* スクロールボタンのマーク */
display: block;
animation: updown 1s infinite alternate ease-in-out;
}
@keyframes updown {
from {
transform: translateY(0);
}
to {
transform: translateY(15px);
}
}

「animation」を追加
.appeal {
animation: image_anime 18s ease infinite;
}
こちらで、画像が入れ替わるように指示しています。
「18s」の部分が「1周分」の秒数(この場合は18秒)になるので、お好みで変更してください。
読み込む画像を追加
@keyframes image_anime {
0% {
background-image: url(1枚目の画像URL); /* 1枚目のスマホ用画像 */
}
40% {
background-image: url(2枚目の画像URL); /* 2枚目のスマホ用画像 */
}
80% {
background-image: url(3枚目の画像URL); /* 3枚目のスマホ用画像 */
}
100% {
background-image: url(1枚目の画像URL); /* 4枚目のスマホ用画像 */
}
}
18秒を100%としたとき、各パーセント時に表示する画像を指定します。
切り替える画像を増やしたければ、上記の入れ方を参考に同様の項目を足せばOKです!
最初と最後を同じ画像にしているのは、100%から0%切り替わるときが急なため。
自然な形に切り替わるとうにしたいため、同じ画像を設定しています。

まとめ
手段1は細かい設定が多く、またピクセル単位で調整することもあるので面倒です。
記事間で使う分には重宝しますが、ファーストビューに持ってくる手段としては2番目の方が良いかと!
ぜひ利用してみてください!

Comment