
作り方や始め方を教えてもらえないかな?
この記事では、ワードプレスの始め方、ブログの作り方を解説します!
僕は過去に、ワードプレスのブログ開設に2回も失敗。
しかも、それで20,000円を無駄に溶かす
そんな苦い経験を、あなたには味わってほしくありません。
そこで、ブログ初心者さんが
ブログ初心者さんでも、この記事の作り方で進めば簡単に開設できるので、ぜひご覧ください。
ブログサービスを決めてみよう!

まずは、どこのサービスでブログを始めるか決めましょう。
サービスを利用することで、ブログを簡単に制作したり管理できたりします!
- Amebaブログ
- Blogger
- FC2ブログ
- Seesaa
- Yahoo!ブログ
- WordPress(ワードプレス)
- はてなブログ
- ライブドアブログ
- 楽天ブログ

たくさんあって迷われるかも知れませんが、今から作る初心者さんは「ワードプレス」か「はてなブログ」がおすすめです。
「ブログを作る」という点は、はてなブログもワードプレスも一緒。
ただ、利用規約や使い勝手が違うので、どちらが自身に合うか考えてみましょう。

はてなブログとワードプレスの特徴を比較

「ワードプレス」と「はてなブログ」を比較してみましょう。
| メリット | デメリット |
|---|---|
| ブログが無くならない | ランニングコストが掛かる |
| 独自性のあるブログを作れる | 開設するのに少し知識がいる |
| プラグインで機能性を追加できる | 開設するのに少し知識がいる |
| メリット | デメリット |
|---|---|
| 無料でブログを作れる | 無料プランの制限が厳しい |
| サーバー管理はお任せ | 無料プランの収益化が難しい |
| 独自のコミュニティでブログ仲間を作りやすい | カスタマイズ性が残念 |
| 今すぐ開設できる | ブログを消されることがある |
はてなブログのメリットは、無料で始められること。
開設費用だけでなくランニングコストも掛からないので、趣味で始めるには最適です。
ただ、無料プランは色々と制限があり、個人的には有料プランの加入をおすすめしています。
- ブログ内に広告が勝手に掲載される
- 単語の意味を説明するリンクが生成される
- スマホでの閲覧デザインをいじれない
この制限により、せっかく読みに来てくれたユーザーに不快感を与えてしまいます。
ファンが付きにくいうえにブログから離脱されるため、有料プランを推奨しています。

3ヶ月後には有料プランに切り替え、今はワードプレスに乗り換えています。

ワードプレスでブログを開設するには「サーバー」と「ドメイン」が必要です。
詳細は後述しますが、これを利用するのにお金が掛かるため、ワードプレスは有料になります。
ワードプレスのメリットは、カスタマイズ性が高いこと。
はてなブログと違って自由にいじれるので、他と被りにくいオリジナルのブログが作れます。
また、ワードプレスを語るうえで外せないのがプラグインです。
拡張機能のことで、JavaScriptやCSSが分からないブログ初心者さんでも簡単に機能を追加できます!

はてなブログとワードプレスの料金を比較

はてなブログのメリットは、無料で始められることです。
ただ、ぶっちゃけ無料プランは制限のせいで、
| 有料 | 無料 | |
|---|---|---|
| 広告の非表示 | ○ | × |
| 独自ドメインの設定 | ○ | × |
| CSS設定 | 全制限なし | 一部制限あり |
| 画像アップロード | 3GB/月 | 300MB/月 |
| 記事の履歴 | 過去50件 | 過去5件 |
| ブログの複数運営 | 10個まで | 3個まで |
| ブログの共同管理 | ○ | × |
| 独立ページの作成 | ○ | × |
| AMP設定 | ○ | × |
| 新着一覧ページ | ○ | × |
| キーワード自動リンク | ○ | × |
| スマホデザインの変更 | ○ | × |
【はてなブログ】無料から有料に切り替えて分かったメリットを比較
そのため、はてなブログで始めるにしても、有料プランの加入がおすすめです。


| サーバー代 | 13,200円 |
|---|---|
| ドメイン代 | 770円 |
| 利用料 | 8,434円 |
|---|---|
| ドメイン | 770円(取得しない場合は無料) |
「ワードプレス」と「はてなブログ」の料金差は、年間4,766円。
少しでも料金を抑えたいなら、はてなブログで始めるのがいいですね。

ワードプレスはプラグインにより、初心者でも自分の思い描くブログを作り上げられます。
また、はてなブログとは違って規約違反により消される心配がないので、ワードプレスの方が良いと判断したからです。
それに、上述した料金は、あくまでも1年間の利用料から算出したもの。
長期間(3年間)の契約プランを結んだ場合、料金をグッと下げられます。

さらに、永久無料のドメインを貰えるので、維持費が助かってます。
200円~300円の差で機能性と安心を買えるなら、安いものです。
最終的には、どちらを選ぶのも好みなので、あなたの自由。
ただ、ブログで収益を得たいなら、ワードプレスを検討してみてください!
ワードプレスの開設で準備する3つのもの

ここからは、ワードプレスでブログを開設する手順を紹介します。
ワードプレスで始めるには、まず以下の3つを準備しないといけません。
- サーバー
- ドメイン
- テーマ


3つの関係性は「住宅」に例えると分かりやすいよ!
| ブログ | サーバー | ドメイン | テーマ |
|---|---|---|---|
 |
 |
 |
 |
それぞれの特徴を、ブログ初心者にも分かりやすく解説します。
作り方を早く知りたい方は、以下のボタンで「ワードプレスの開設方法」まで飛べます!
サーバー
サーバーとは、ブログの情報を保存しつつ、指令があればデータを提供するコンピューターのこと。
何を言っているか分からないと思うので、以下の例え話さえ理解できれば大丈夫です。
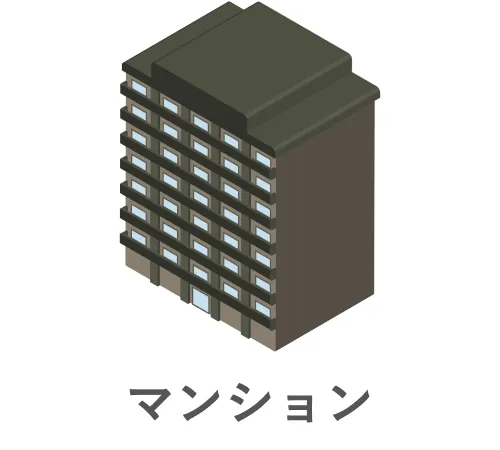
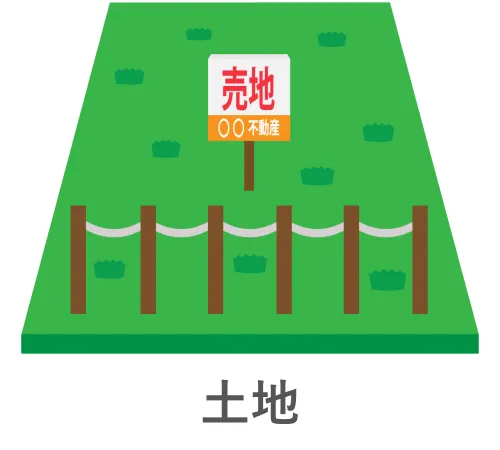
マンションを建てるには「土地」が絶対に必要ですよね。
ブログをマンションに例えたとき、この土地を担うのがサーバーです。

ドメイン
あなたがマンションを建てたら、両親や友人を招待することでしょう。
そのとき、訪問してもらうために「住所」を教えますよね。
この住所を担うのが、ブログだとドメインになります!

世界には億を超えるブログがあるものの、同じドメインは存在しません。
だからこそ、目的とするブログに辿り着くことができ、住所に例えられるのです。
テーマ
テーマは、ブログの「内装」です!
ワードプレスには100種類以上のテーマがあり、導入するものによって機能性やデザインが大きく異なります。


- SWELL(スウェル)
- SANGO(サンゴ)
- AFFINGER(アフィンガー)
色々と試して、あなたに合ったテーマを探してみてください!
ワードプレスでのブログの作り方

前置きが長くなってしまいましたが、ブログの作り方を解説します!


質問に答えていくだけだから10分で終わるよ。
Step1:サーバーとドメインを入手する


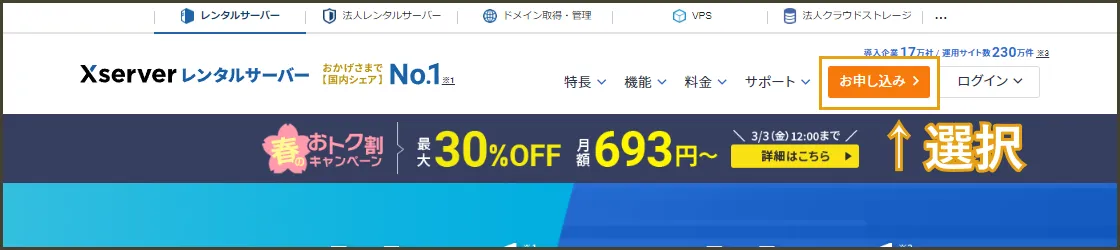
こちらからエックスサーバーの公式サイトにアクセスします。
右上に「お申し込み」のボタンがあるので、それを選択。

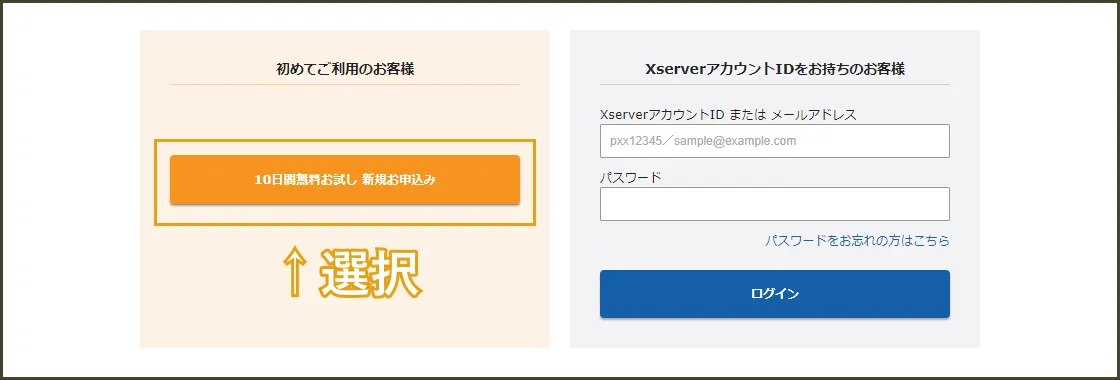
「初めてご利用のお客様」のボタンを選択。

申し込みページに飛ぶので、下記に従い必要事項を入力します。
| サーバーID | お好みでOK (後で変更不可) |
|---|---|
| プラン | 「スタンダード」でOK |
| WordPressクイックスタート | 「利用する」にチェック |
| サーバーの契約期間 | お好みでOK |
| 取得ドメイン名 | お好みでOK (注意点を後述) |
| ブログ名 | お好みでOK (後で変更可) |
| ユーザー名 | お好みでOK (後で変更不可) |
| パスワード | お好みでOK (後で変更可) |
| メールアドレス | お好みでOK (後で変更可) |
| テーマ | お好みでOK (注意点を後述) |



そのため、以下のポイントを抑えて作りましょう。
- 分かりやすい名前
- 日本語より英字がおすすめ
(ピュニコードに変換されるため) - 「com・net・jp」のどれか
(おすすめは “com”) - 数字は入れない
(SEOに影響するとの噂)
テーマは、無料のものだと後で入手できるので、どれを選んでも構いません。
有料の場合、サーバー契約時だけ安い、このタイミングで買うのがおすすめです。
全てを入力し終えたら、次にエックスサーバーのアカウント設定を行います。

こちらを入力し終えると、認証コードの入力を求められます。
登録したメールアドレスに届くので、それを入力して次に進みましょう。
最終確認のページに飛ぶので、問題なければ最下部のボタンの押してください。
これでサーバーの契約、ならびにドメインとテーマの準備が完了です!

サーバーやワードプレスのログイン情報が記載されているので、無くさないよう注意しましょう。
Step2:テーマを購入する

サーバーの契約時にテーマを入手しましたが、他のテーマに変更したければ、このタイミングで購入しましょう。
| Cocoon | SWELL | SANGO | AFFINGER |
|---|---|---|---|
 |
 |
 |
 |
| 無料 | 17,600円 | 14,800円 | 14,800円 |


CSSとは、簡単に説明すると「ブログのデザイン」を司るコードです。
以下のようなコードで、これを記述によってブログのデザインを整えています。
See the Pen
Untitled by Rino (@Rinosaurus)
on CodePen.
CSSが分からなくても、Cocoonならおしゃれなブログを作れます。
ただ、無料ゆえに利用者が多いので、デザインが被るというデメリットも。
一方で、有料テーマはCSSが分からなくても、オリジナル性の高いブログを作れます!
特に「SWELL」と「SANGO」は洗練されたデザインで作れると人気のテーマです。
「AFFINGER」は、SWELLやSANGOに劣るもののキレイなブログを作れ、かつ「稼ぐ」ことに特化したテーマなので、収益化を考える方におすすめ。

ワードプレスの初期設定を済ませよう

サーバーの契約を済まし、ワードプレスの導入が完了しました。
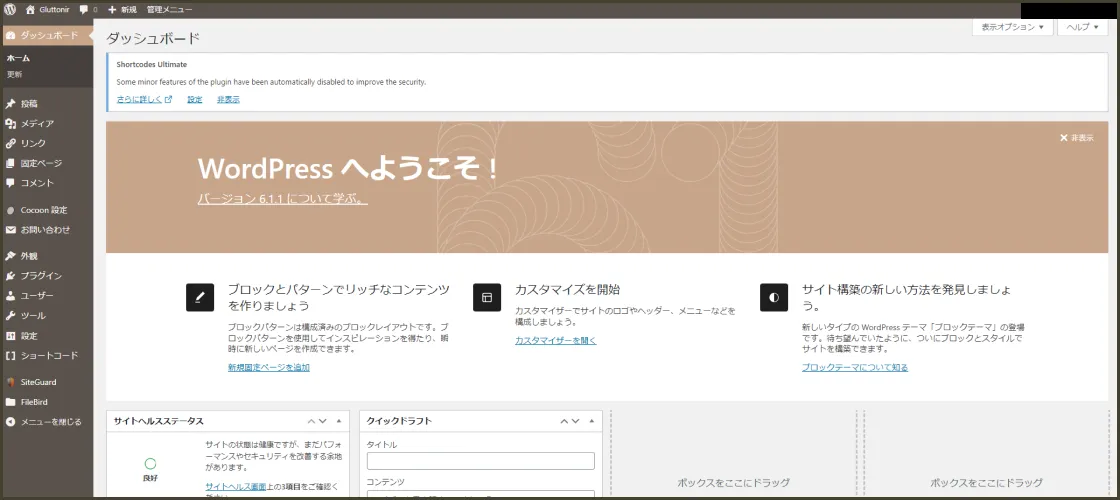
続いては、テーマを反映させるため、ダッシュボードにアクセスしましょう!



画像を見ると、左側にメニューバーがありますよね。
ここから、記事作成やデザイン修正を始めることができます。
- 「http://ドメイン名/wp-admin/」でログイン画面に飛ぶ
- サーバー契約時に設定した「ユーザー名」と「パスワード」を入力する
ダッシュボードは、サーバーの契約から数時間は入れません。
早ければ1時間、遅いと1日ほど掛かるので、ログイン画面が表示されないときは気長にお待ちください。
無事にログインできたら、3つの初期設定を済ませましょう!
テーマを適用させる
ワードプレスのテーマを反映してみましょう!
- ダッシュボードの左から「外観」を選択
- ページ上部の「新規追加」を選択
- 「テーマのアップロード」を選択
- 「ファイルの選択」を押してテーマをアップロードする

- zipファイルは解答しない
- 親と子の2種類は両方ともアップする
- 有効化させるのは「子」のテーマ

ワードプレスのテーマには、以下の2タイプがあります。
- 親テーマの1種類しか用意されていないもの
- 親と子の2種類が用意されているもの
Cocoonを例に挙げると、Cocoonは後者のタイプで、親子のテーマが用意されています。
- cocoon-master
- cocoon-child-master\こちらを有効化/
ファイル名を見ると分かる通り、2番の方は「child」と書かれていますよね。
よって、2番の方が「子テーマ」であり、そして1番が「親テーマ」ということです。
テーマを設定するときは、まず親テーマを、そのあとに子テーマをアップロードしてください。
そして、childと書かれた子テーマを有効化しましょう。

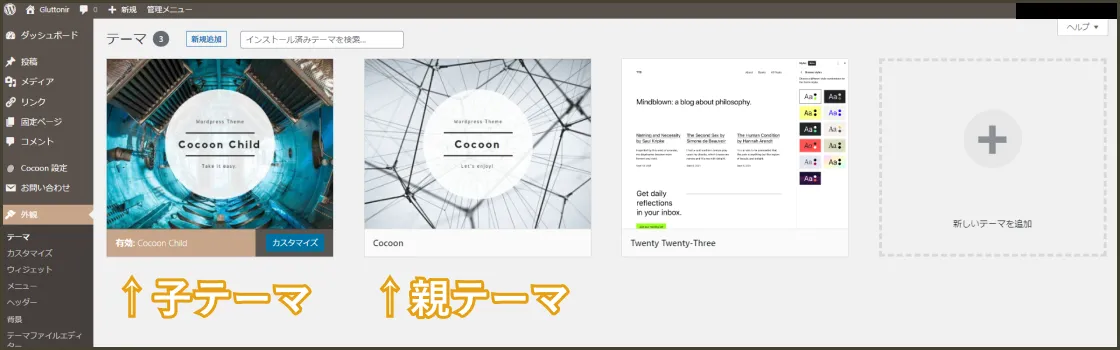
再び外観を確認し、以下のようになれば成功です!


パーマリンクを変更できるようにする
続いては、パーマリンクの設定です。
パーマリンクは、簡単にいうと「マンションの部屋番号」のこと!
マンションでは、全部屋の住所は一緒ですが部屋番号は違いますよね。
実はブログも同じで、各記事はドメインが一緒なので、差別化するため部屋番号(パーマリンク)を割り振らないといけません。
- https://gluttonir.com/full-width/
- https://gluttonir.com/comic-copyright/
- https://gluttonir.com/earn/

ワードプレスの初期設定だと、自動で変なパーマリンクが設定されます。
それでは読者が分かりづらいので、自由に決められるよう変更しましょう。
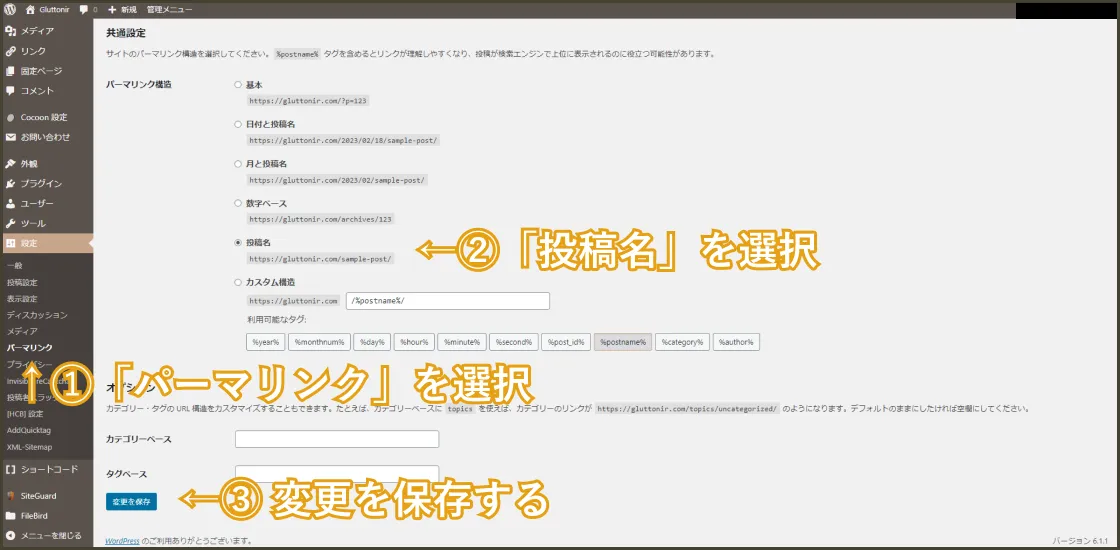
- ダッシュボードのメニューから「設定」を選択
- 「設定」の「パーマリンク」を選択
- パーマリンク構造の「投稿名」にチェック
- 「変更を保存」を押す

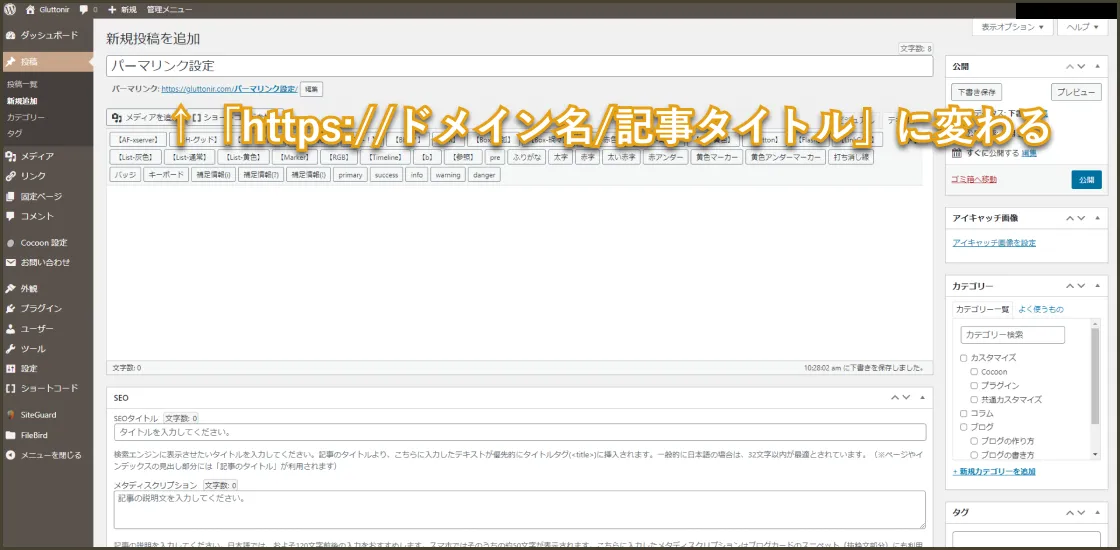
これを終えると、投稿画面のパーマリンクが記事タイトルに変更されます。

あとは、編集ボタンを押して任意のパーマリンクに変更するだけです!
パーマリンクを編集するときは「半角で小文字の英字」に設定してください。
- ◎:https://gluttonir.com/permalink-settings/
- ×:https://gluttonir.com/パーマリンクの設定/
後者のように日本語で設定すると、リンクが文字化けすることがあります。
怪しく思われて踏まれない可能性が高いので、文字化けしない英数字を使用しましょう。
ちなみに、パーマリンクは記事公開後に変更できますが、絶対にやらないでください。
詳細は割愛しますが、ブログの評価を下げることに繋がるので、注意しましょう。
SSL化を反映させる
SSLとは、セキュリティ設定の1つです。
これができているブログは、URLの「http」が「https」になります!
サーバーの契約時にドメイン上のSSL化はできているものの、ワードプレス側で設定できていないので修正しましょう。
ダッシュボードの「設定」を選択し、以下の2つを見てください。
- WordPress アドレス (URL)
- サイトアドレス (URL)
この欄が「http://ドメイン名」になっているので、これを「https://ドメイン名」に直して変更を保存してください。
ログイン画面に遷移しますので、再び入り直してください。

記事を投稿してみよう!


ワードプレスは、作り方だけでなく記事の投稿も簡単です!
- ダッシュボードの「投稿」を選択
- 遷移画面の上部にある「新規追加」を選択
この手順を踏むと、記事の作成画面に辿り着けます。
適当にタイトルと文章を書いて「公開」のボタンを押してみてください。
そうすると、あなたが作った記事が世界に発信されます!



「投稿」と「固定ページ」は、記事を作るという点では一緒です。
ただ、使用用途が違うので、それぞれを使い分ける必要があります。
すごい簡単な説明になりますが、利用規約やプライバシーポリシーなどの記事は固定ページ、そうでない記事は投稿から作ります。

この記事のまとめ
- ブログ開設は、ワードプレスがおすすめ
- 準備するものは「サーバー・ドメイン・テーマ」の3つ
- 「テーマ・パーマリンク・SSL」の初期設定を変更しよう
2回も
「この記事を読んでブログを開設できた!」という声が聞けたら幸いです。
当ブログでは、初心者さんが月10,000円を稼ぐロードマップを紹介しています。


Comment