

ワードプレスの初期から入っている「Akismet」というプラグイン。
無料のスパム対策プラグインとして愛されていましたが、収益化するブログは有料プランの加入が必須になりました。
当ブログでは、代替案となる無料の「Invisible reCaptcha」を切り替えたので、そちらの設定方法を紹介します!
「Invisible reCaptcha」導入の3ステップ
「Invisible reCaptcha」をインストールする
まずは「Invisible reCaptcha」をブログにインストールしましょう。
ダッシュボードの「プラグイン」から「新規追加」を選択。
画面右側にある「プラグインの検索…」に「Invisible reCaptcha」と入力します。

インストールが完了したら、有効化しておきましょう。
2つの鍵を発行する
「Invisible reCaptcha」を利用するには、2つの鍵が必要になります。
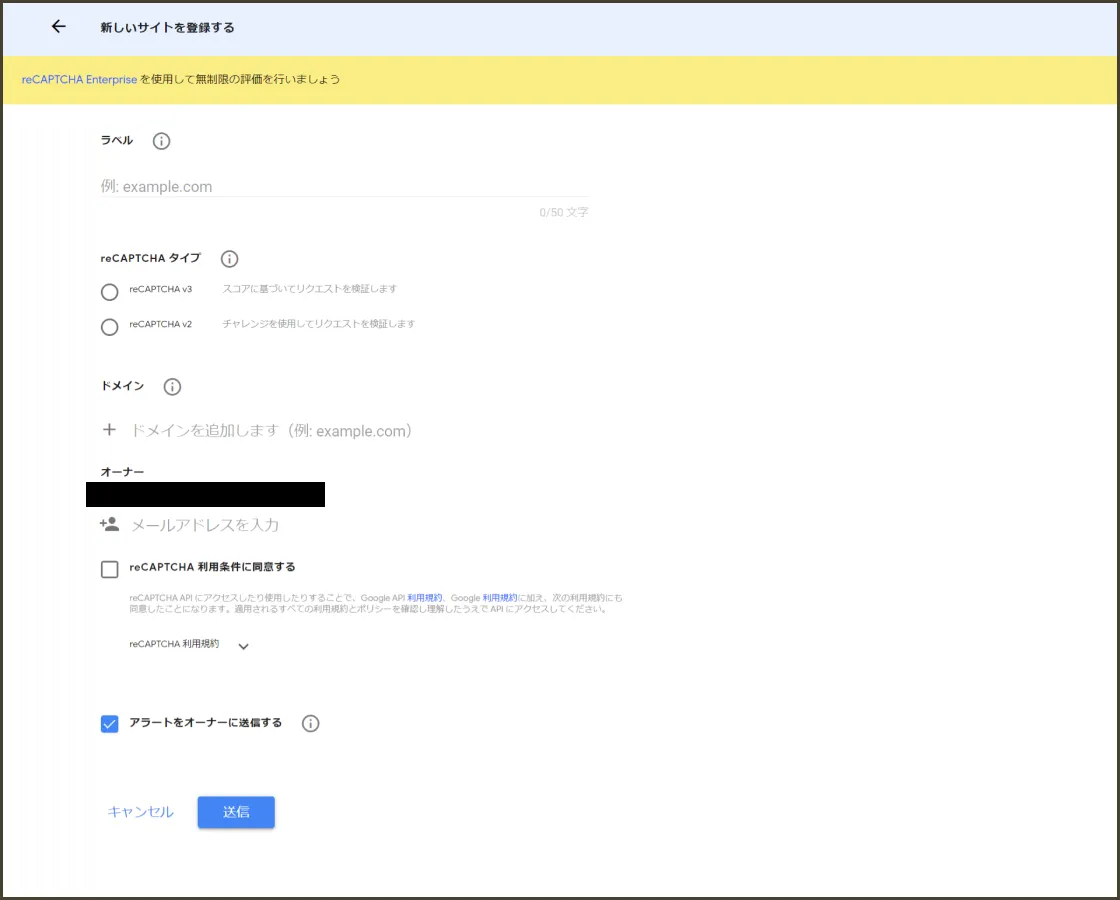
それを発行するため、Google reCaptchaで必要事項を入力しましょう。

| ラベル | ブログタイトルがおすすめ |
|---|---|
| reCAPTCHA タイプ | reCAPTCHA v3 |
| ドメイン | ブログのドメインを入力 |
| オーナー | お好みのメールアドレス |
| reCAPTCHA 利用条件に同意する | チェックする |
| アラートをオーナーに送信する | チェックする |
入力が完了したら「送信」を押してください。
そうすると「サイトキー」と「シークレットキー」が発行されるので、忘れないようメモしましょう。
「Invisible reCaptcha」を設定する
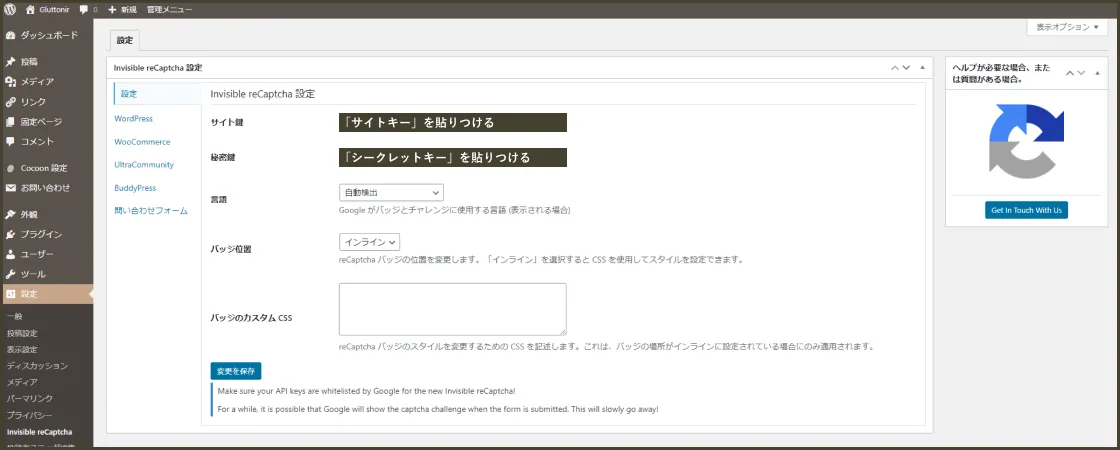
ワードプレスに戻り、ダッシュボードの「設定」から「Invisible reCaptcha」を選択。
「Invisible reCaptcha」の管理画面が開かれるので、入手した2つの鍵を貼り付けましょう!

| サイト鍵 | サイトキーを入力 |
|---|---|
| 秘密鍵 | シークレットキーを入力 |
| 言語 | 自動検出 or Japanese |
| バッチ位置 | お好みでOK |
| バッジのカスタムCSS | 空欄でOK |
バッジとは、以下のようなものです。

当ブログでは位置を自由に変えたいため「インライン」を選びました。
最後に「変更を保存」のボタンを押して、設定は終了です!
【おまけ】他のセキュリティ対策も済ませておこう

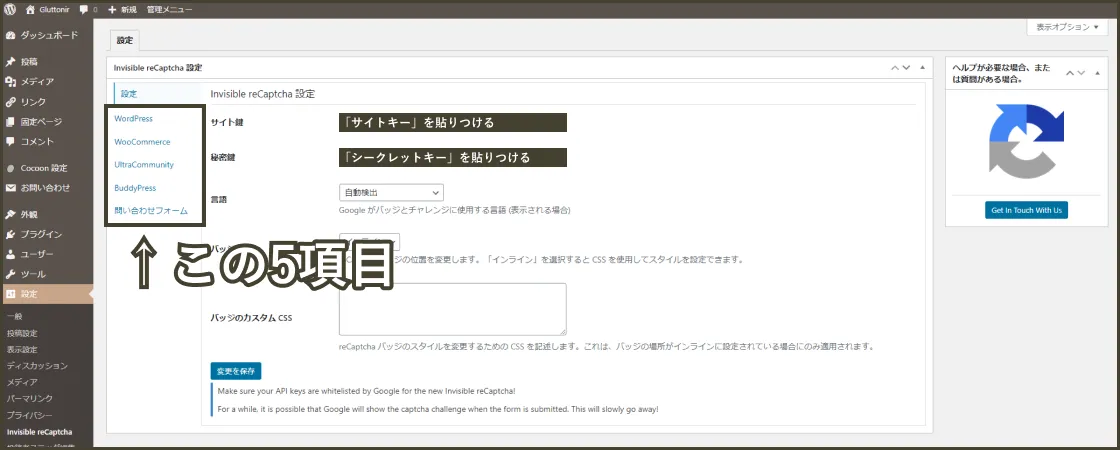
上記の通り「Invisible reCaptcha」は5項目のセキュリティ対策が行えます。
「WordPress」と「問い合わせフォーム」は変更した方がいいので、設定していきましょう!
| 項目名 | チェック |
|---|---|
| ログインフォームの保護を有効化 | ○ |
| 登録フォームの保護を有効化 | ○ |
| コメントフォームの保護を有効化 | ○ |
| パスワード再発行フォームの保護を有効化 | ○ |
全てチェックを入れてOKです。
| 項目名 | チェック |
|---|---|
| Contact Form 7の保護を有効化 | ○ |
| Gravity Forms の保護を有効化 | × |
| 除外 Gravity フォーム ID | × |
導入しているプラグインに合わせてチェックを入れてください。

「Contact Form 7」を入れている方は、これでスパム対策できます!
まとめ
お問い合わせページやコメント欄を解放していると、スパムメールが届きます。
手動で対応するのは大変なので「Invisible reCaptcha」を使って自動対応してみてください!
当ブログでは、他にも便利なプラグインを紹介しています。
作業効率が爆上がりするプラグインを紹介しているので、ぜひご覧ください!

Comment