ワードプレスのログイン情報は、5秒で50%を盗めるのをご存じですか?

ログイン情報の半分が知られてしまう訳ですから、めちゃくちゃ危険ですよね……。
そこで、関係ない文字列を表示させるプラグイン「Edit Author Slug」の設定方法を紹介します!
「Edit Author Slug」の導入方法
「Edit Author Slug」をインストールする
まずは「Edit Author Slug」をブログにインストールしましょう。
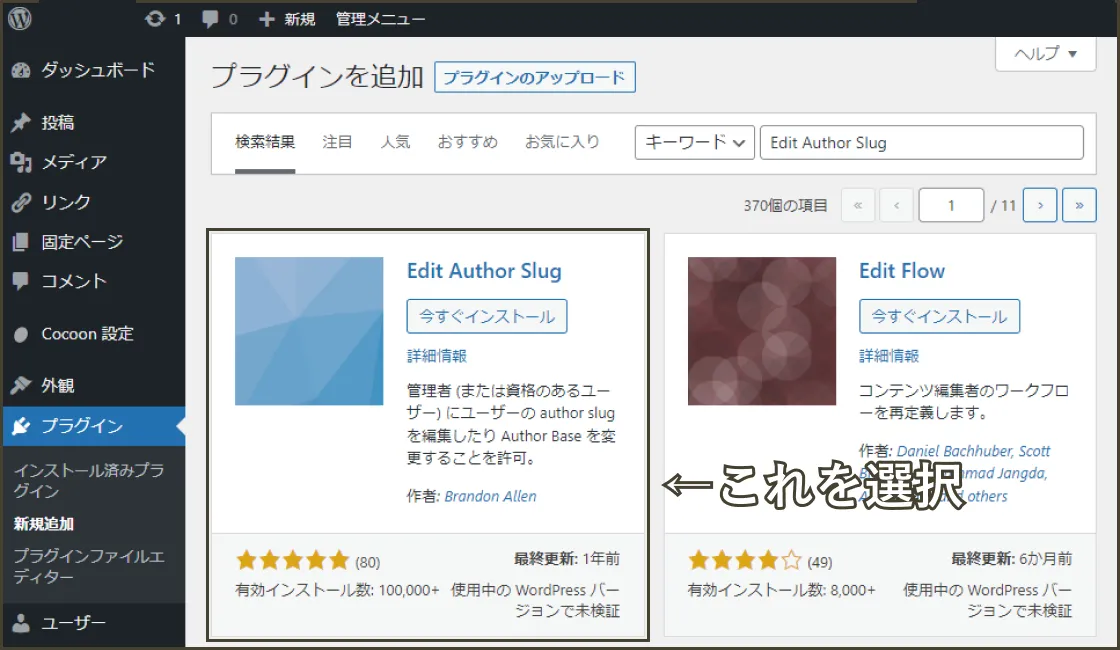
ダッシュボードの「プラグイン」から「新規追加」を選択。
画面右側にある「プラグインの検索…」に「Edit Author Slug」と入力します。


インストールが完了したら、有効化しておきましょう。
投稿者スラッグ編集
次は、URLに表示されるユーザー名を変更しましょう。
ダッシュボードの「ユーザー」を選択し、あなたのプロフィールを選びます。
遷移したページの中盤あたりに「投稿者スラッグ編集」という項目を見てください。

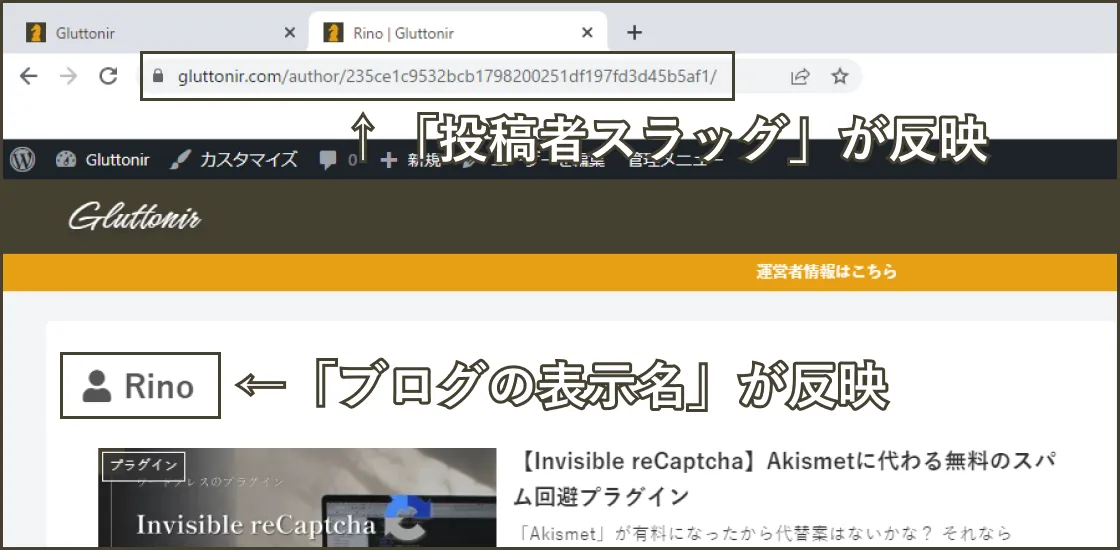
ここで変更したスラッグが「https://ドメイン名/?author=1」に反映されます。
| 変更前 | https://gluttonir.com/author/元々のユーザー名/ |
|---|---|
| 変更後 | https://gluttonir.com/author/235ce1c9532bcb1798200251df197fd3d45b5af1/ |
文字列はランダムが好ましいので、4番目か5番目がおすすめです。
「ニックネーム(必須)」をいじる
上記を変更すると「https://ドメイン名/?author=1」で検索したときのスラッグ名が変わります。
しかし、表示され他ページのタイトルまでは変わっていないので、こちらも変更しましょう。

「ニックネーム(必須)」という項目を任意の名前に変更してください。
そうすると、その下にある「ブログ上の表示名」に作成した名前が追加されるので、そちらを選択しましょう。
最後に、ページ下部の「プロフィールの更新」を押して完了です。
導入後の完成形を紹介
実際の完成形を見てみましょう!



https://ドメイン名/?author=1
まとめ
ユーザー名は、ログイン情報の半分を担っています。
「Edit Author Slug」を導入すれば対策できるので、忘れず入れておきましょう!
作業効率が爆上がりするプラグインは他にも紹介しているので、ぜひご覧ください。

Comment