
漫画の紹介ブログだと、どうしても表紙やコマを掲載したいですよね。
僕も漫画ブログを運営していますが、最初は著作権のルールが分からず心配でした。
結論をいえば「引用」のルールを守ることで著作権を侵害せず載せられます!

当ブログでは、漫画ブログで著作権を侵害しないためのルールを、ものすごく嚙み砕いて解説します。
掲載時のテンプレートも用意しているので、ぜひ最後までご覧ください。
著作権を侵害しない4つの引用ルール
漫画をブログで引用するときのルールは、文化庁の公式サイトで明言されています。
- (1)他人の著作物を引用する必然性があること。
- (2)かぎ括弧をつけるなど,自分の著作物と引用部分とが区別されていること。
- (3)自分の著作物と引用する著作物との主従関係が明確であること(自分の著作物が主体)。
- (4)出所の明示がなされていること。(第48条)
引用:著作物が自由に使える場合 | 文化庁(https://www.bunka.go.jp/seisaku/chosakuken/seidokaisetsu/gaiyo/chosakubutsu_jiyu.html)


引用する理由があること
抽象的で難しいですが、例えば「ドラゴンボール」の紹介記事なのに「ワンピース」の画像を載せるのはダメって感じです。
記事のテーマ、前後の文章といったことから、掲載する漫画作品を選ばないといけない訳です。

引用部分が区別されていること
明確に区別するなら、引用した漫画の表紙やコマに枠を付けるのが効果的です。
ブログには「引用タグ」という引用した文章や画像の専用タグがあるので、そちらを使うのがおすすめ。

引用部分がメインにならないこと
漫画の紹介ブログだと、
- 漫画を紹介するあなたの文章
- 漫画の表紙やコマ(引用)
の主に2つで、記事を構成しますよね。
このとき、引用で記事の大部分を占めるのがダメという話です。

明確な比率は決まっていませんが、モラルを考えれば引用部分は10%以下に抑えるのがおすすめです。
引用物が何か明確にすること
漫画の画像が「どこからの出典なのか」を明確に掲載しましょう。
例えば、ドラゴンボールの第1巻に掲載されているコマを引用するなら、
- 引用:ドラゴンボール 第1巻より
と言った形で、引用する画像の下に載せておきましょう。
特典!引用のテンプレートをプレゼント


実際に表示されるときの形がこちら。

CSS
blockquote.comic {
background-color: #F1F1F1; /*背景色*/
text-align: center; /*画像とテキストを中央化*/
}
blockquote.comic img {
width: 70%; /*画像の横幅(お好みで)*/
height: 70%; /*画像の縦幅(お好みで)*/
margin-bottom: 10px; /*画像とテキストの間の余白*/
}
blockquote.comic cite {
font-size: 16px; /*テキストのサイズ*/
}
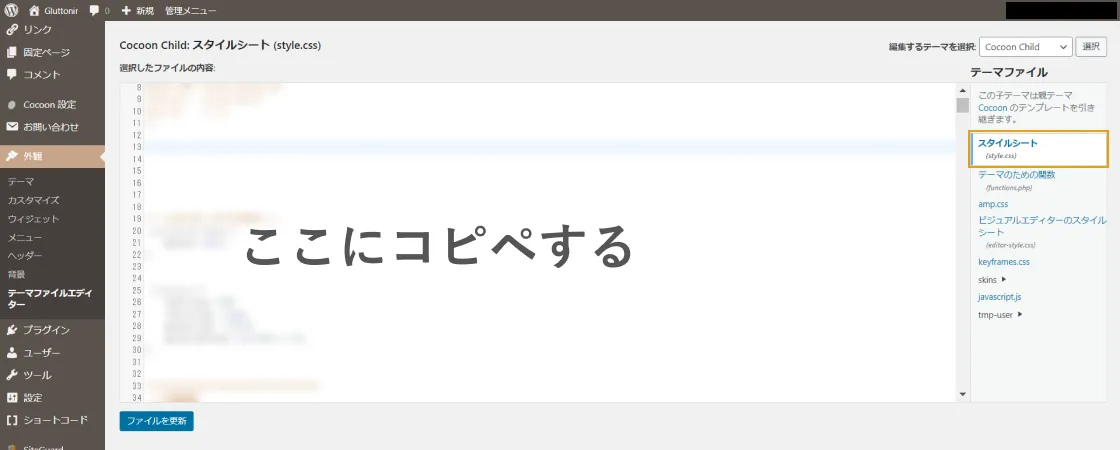
ワードプレスの場合、上記を「テーマファイルエディター」にコピペしてください。

- ワードプレスのダッシュボードを開く
- メニューから「テーマファイルエディター」を選択
- 「style.css」になっているのを確認してコピペする
- 「ファイルを更新」で保存する
HTML(記事内にコピペ)
<blockquote class="comic">
<img src="画像のURL" alt=""/>
<cite>引用:○○ 第○○巻より</cite>
</blockquote>
漫画を引用したい箇所に、上記を記述してください。
漫画の画像は、以下の手順で切り替えられます。
- エディター画面の「メディアを追加」を選択
- 画像をアップロードする
- 画像を選択して右側のメニューバーを見る
- 「URLをクリップボードにコピー」を選択
- コピーしたURLをコードに貼り付ける
まとめ
漫画の表紙やコマを掲載するときは、著作権を侵害しないよう必ずご注意ください。

Comment